tutorial

Gatsby Plugins and Themes [Part 5] Paid Members Public
Welcome back to our series on GatsbyJS! In the last article, we learned about styling in GatsbyJS. In this article, we will delve into the world of Gatsby plugins and themes, which are powerful tools that enable you to extend the functionality and customize the behavior of your Gatsby sites.
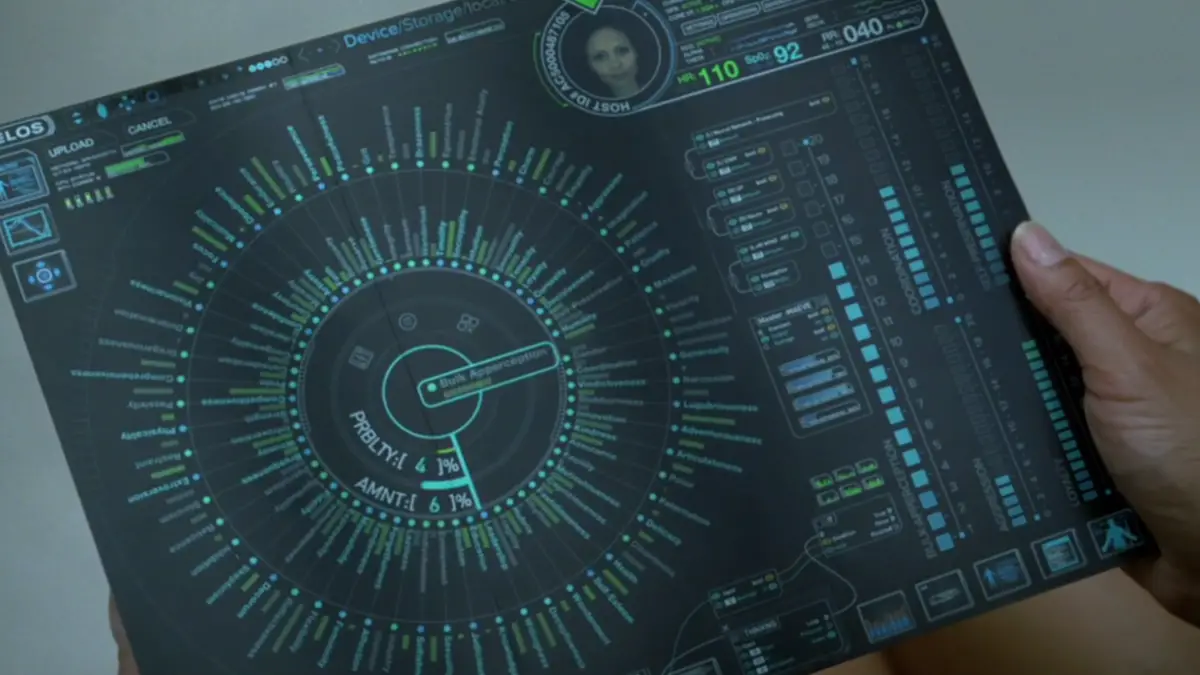
The Art of Crafting Engaging Web Experiences: Unleashing Creativity and Functionality Paid Members Public
When it comes to web design, it’s all about finding the perfect balance between aesthetics and functionality. Designers, such as those at Lazarev Agency (www.lazarev.agency), are constantly challenged to create visually appealing websites that not only captivate users but also provide a seamless browsing experience. Let’s

UX Discovery Process Roadmap 2023 Paid Members Public
The UX discovery phase is integral to any product development effort. It helps you focus on your ideal customers, learn what they want, and outline your product’s core competencies. Investment in the discovery research UX is critical for developing meaningful and engaging experiences. Moreover, vulnerabilities in later stages could

Working with Data in GatsbyJS [Part 6] Paid Members Public
Welcome to the Gatsby series. In the last article we learnt about Plugins and Themes in Gatsby. In this article, we’ll explore the working with data in GatsbyJS. As a static site generator, GatsbyJS empowers developers to efficiently handle and manipulate data from various sources. From using GraphQL to

Styling in GatsbyJS [Part 4] Paid Members Public
Welcome to the fourth part of our GatsbyJS series! In this article, we will explore various ways to style your GatsbyJS project, including Inline CSS, CSS Modules, Styled Components, and popular CSS frameworks like Bootstrap and Tailwind CSS. We will also cover theming, global styles, and CSS-in-JS options. If you

Why Hash Verification of Every File is Important Paid Members Public
In today’s digital age, the need to ensure the integrity and authenticity of files is paramount. Every day, we share, download, and store files on our devices, making it crucial to verify their integrity to prevent data corruption, tampering, or unauthorized modifications. One effective method for achieving this is

Gatsby's Building Blocks: Components and Pages [Part 3] Paid Members Public
In the previous article, we learnt how to create a GatsbyJS site. In this article, we will learn how to work with Gatsby’s components and pages. Gatsby is a powerful and flexible static site generator that uses the power of React and GraphQL to build blazing-fast websites. One of
![Setting Up a GatsbyJS Project [Part ]](/content/images/size/w1384/wordpress/2023/05/Setting-Up-a-GatsbyJS-Project-Part-2.png)
Setting Up a GatsbyJS Project [Part 2] Paid Members Public
In the previous article, we introduced you to GatsbyJS and explained why you might want to use it for your web development projects. In this article, we’ll dive deeper into setting up a GatsbyJS project step-by-step. How to Set up Gatsby JS Project Step 1: Install Node.js and

