Set up jQuery development environment - Learn jQuery
Table of Contents
Welcome to the second article in the series, Learn jQuery. Using jQuery in web pages is extremely simple, but we should have proper tools for debugging our code.
Fortunately, we only require a web browser that is good for development and a code editor.
We will be using Firefox Developer Edition for the web browser, and for writing code, we will be using Visual Studio Code.
Install Firefox Developer Edition
The firefox comes pre-installed with almost all Linux distributions lacks features for web developers. For developers, Firefox has built a separate version packed with all the tools necessary for development.
As far as I know, the Firefox developer edition is not pre-installed on any major Linux distribution, nor it’s available in the repositories. You can check your system’s repository for the packages. We can install it directly from the official website.
Download Firefox from the official website
If the Firefox developer edition is not available in the repo, we can download Firefox from the official website.
It will download a tar.bz2 file.
Note
For Windows or Mac, download the installer from the official website by clicking the above button.
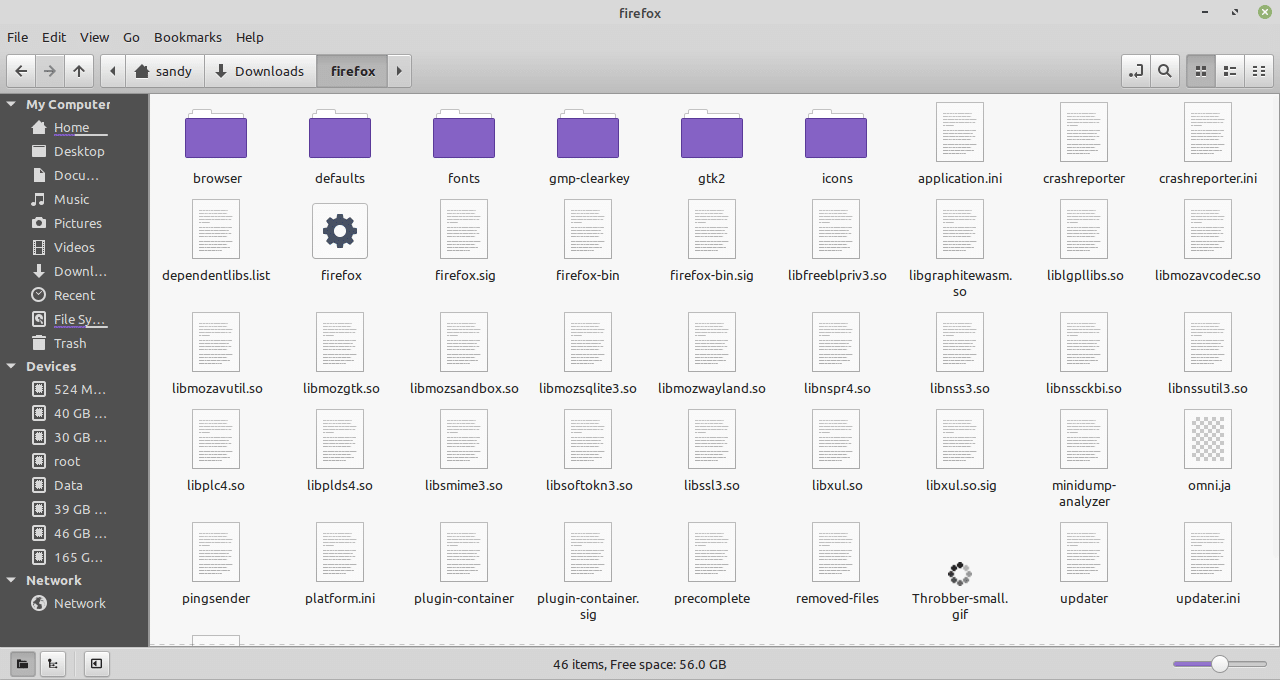
After downloading the tar.bz2 file, uncompress it using the GUI tool or from the command line.
Make sure you’re in the directory where you downloaded the file and run the following command to extract content from it –
tar xjf firefox-76.0b6.tar.bz2

It will extract the firefox directory. Now open the file manager and move the firefox directory on the desktop or anywhere you find it easily accessible. Open the directory and double-click firefox. It will open up the firefox developer browser.
Create Firefox launcher
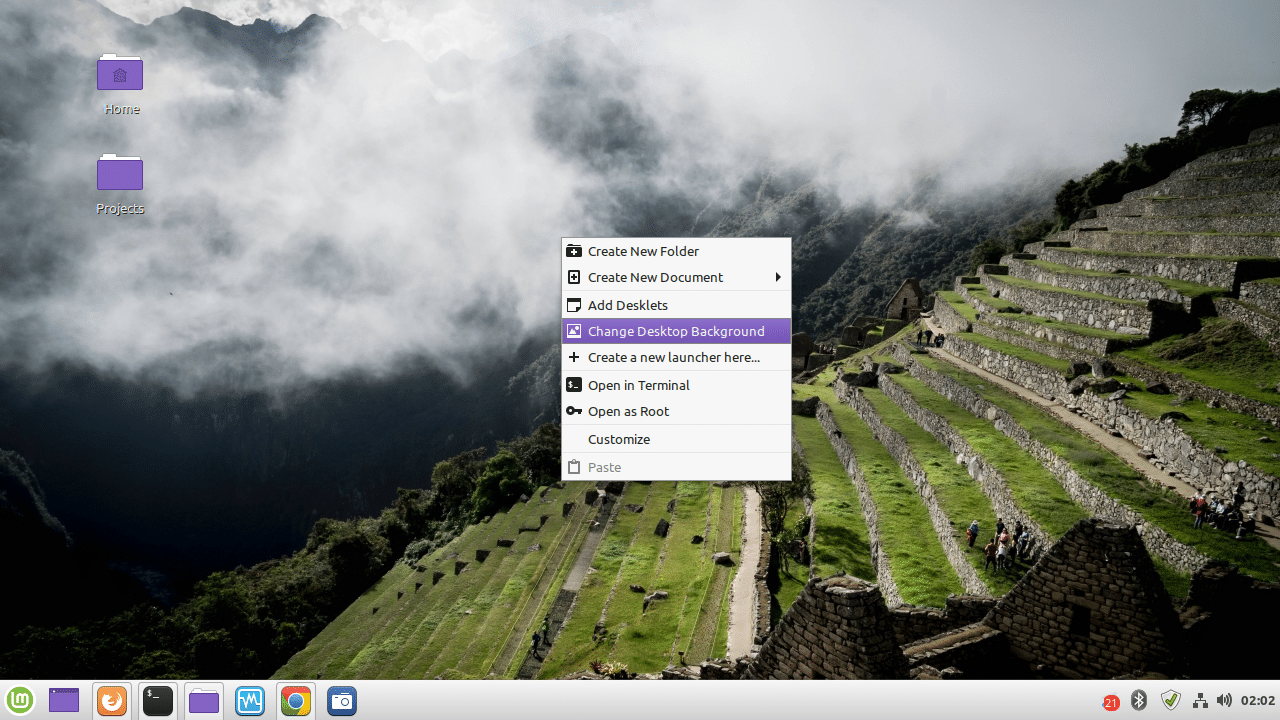
You can also create a launcher or shortcut on your desktop. In Cinnamon or Gnome, you can easily create a launcher to access the application quickly. If you are using any other desktop environment, you can create a launcher; google for instructions on creating a launcher in your specific desktop environment.
Just right-click the desktop and click ‘Create a new launcher here.

It will open up a dialogue box. Please enter the name that you want to appear in the app menu, browse the Firefox file that we ran above, and finally enter any comment (optional).

Click ‘Ok’, and it will ask if you want this launcher to show up in the application menu. Click ‘Yes’.

Now you can launch Firefox developer edition from the system app menu or desktop shortcut.
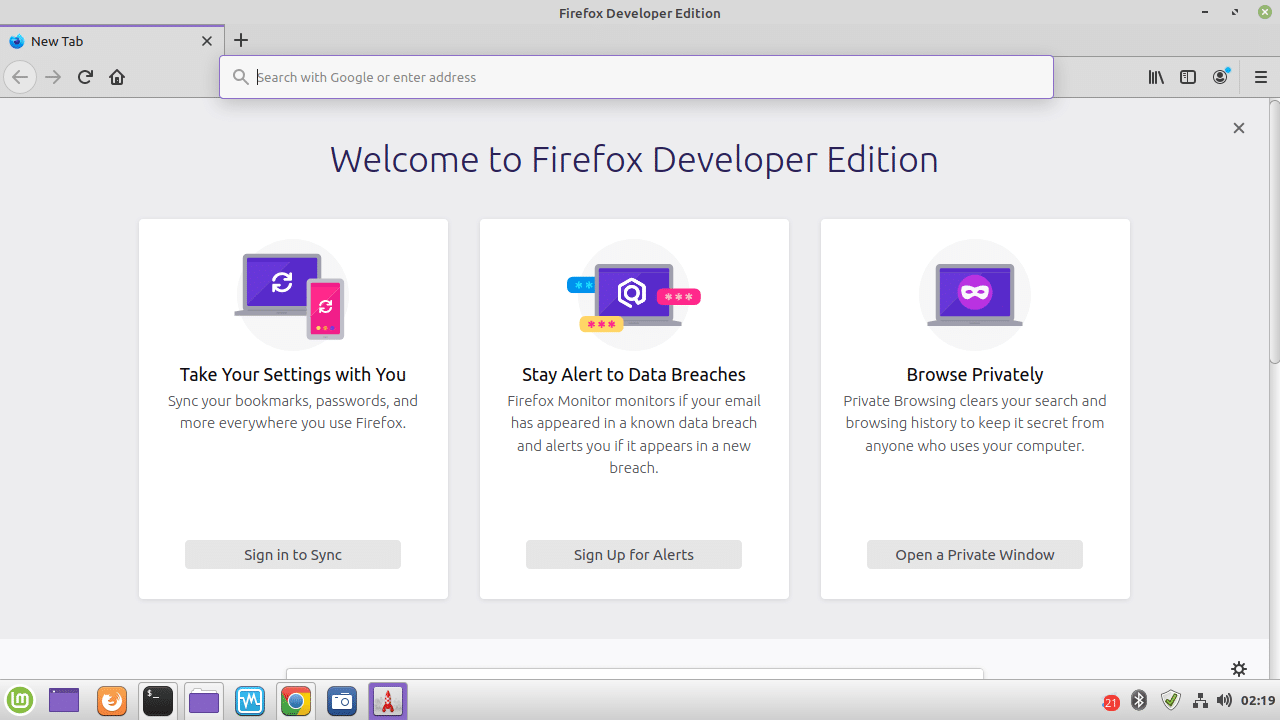
Once done, open the app, and you’re done. We are now ready to practice jQuery in Firefox.

Firefox developer edition has a lot of useful tools for web development. For our purpose, we will only be using a few tools, including Inspector, console, network, and a few others. All other tools will come in handy later when building a note-taking and a weather report web application.
Install Visual Studio Code in Linux
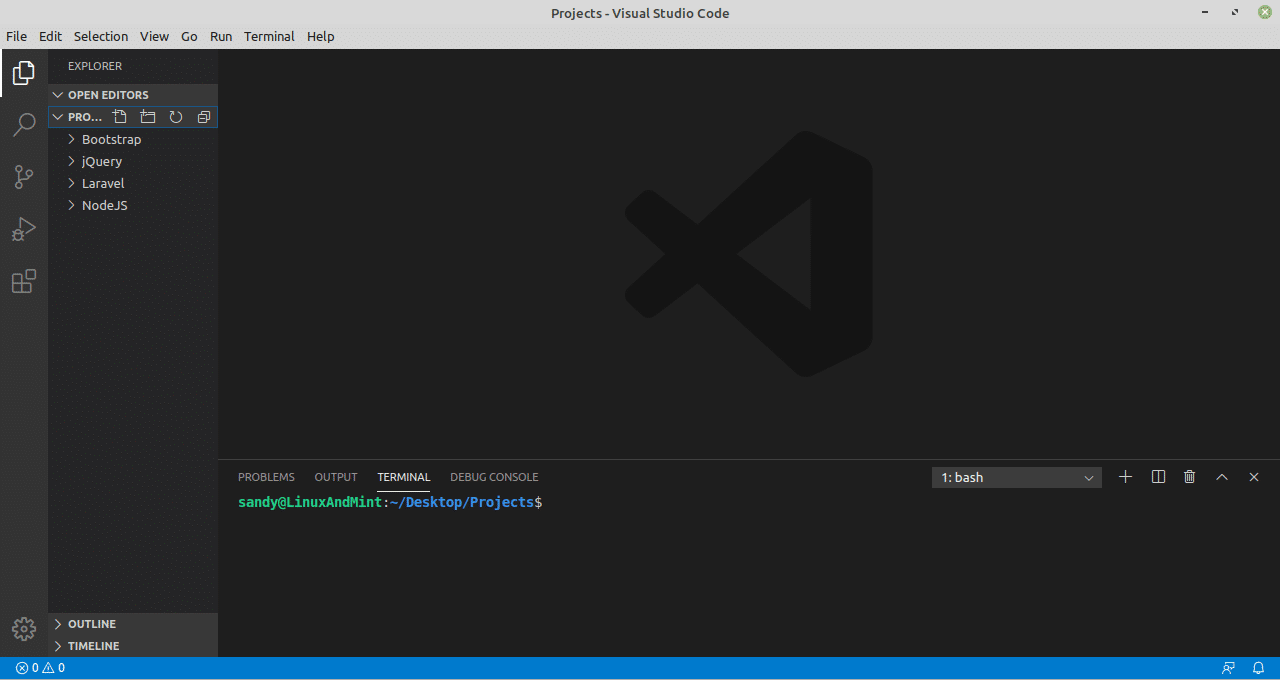
There are different code editors to choose from. I have already compiled a list of the 8 Best code editors for Linux. Check it out here. For this series, I will be using Visual Studio Code. It is a great code editor and will be included in the list pretty soon. It has many features, including autocomplete, code suggestions, extensions, a built-in terminal, and many more.

You can fire up your software installer and search “visual studio code” to install Visual Studio code. If your Linux distribution does not have a visual studio in the repository, head over to the official website and download it from there.
So this is it for this article. We will use Visual studio code and Firefox developer edition throughout our series to write and test our jQuery code. We will learn to include jQuery in our web pages and write our first jQuery code in the next article.
LinuxAndUbuntu Newsletter
Join the newsletter to receive the latest updates in your inbox.




