Setting Up a GatsbyJS Project [Part 2]
Table of Contents
In the previous article, we introduced you to GatsbyJS and explained why you might want to use it for your web development projects. In this article, we’ll dive deeper into setting up a GatsbyJS project step-by-step.
How to Set up Gatsby JS Project
Step 1: Install Node.js and npm
Before you can start creating GatsbyJS projects, you must have Node.js and npm (Node Package Manager) installed on your computer. You can download and install Node.js from the official website, which will also install npm.
If you are using Ubuntu/Debian or derivatives, we have already written step-by-step instructions on how to install NodeJS in Ubuntu and Debian.
Step 2: Install the Gatsby CLI
Once you have Node.js and npm installed, you can install the Gatsby CLI using npm. Open your terminal and run the following command –
npm install -g gatsby-cliPlease do not forget the -g flag, this will install the Gatsby CLI globally on your system.
Step 3: Create a New GatsbyJS Project
Now that you have the Gatsby CLI installed, you can create a new GatsbyJS project by running the following command in your terminal –
gatsby new my-first-siteReplace “my-first-site” with the name of your project. This will create a new GatsbyJS project with the same name in a directory.
Step 4: Navigate to the Project Directory
Once your project has been created, navigate to the project directory by running the following command –
cd my-gatsby-siteThis will take you to the project directory.
Step 5: Start the Development Server
Now that you’re in the project directory, you can start the development server by running the following command –
gatsby developThis will start the development server at http://localhost:8000, and you’ll see your GatsbyJS site in action. This is what the default GatsbyJS site’s page looks like –

Step 6: Customize Your GatsbyJS Site
Now that you have a working GatsbyJS site, you can start customizing it to meet your needs. The site is built using React, so you’ll need some familiarity with React to make changes.
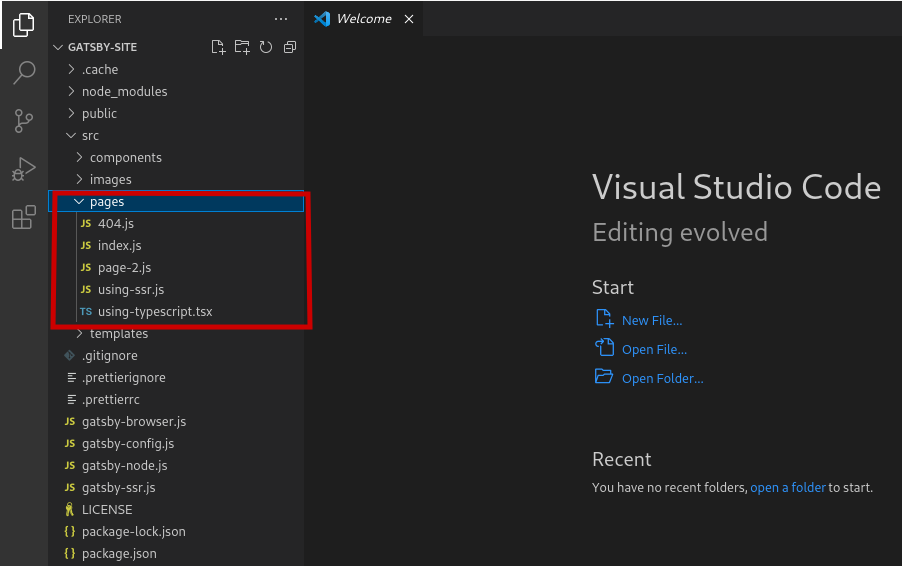
The site structure is located in the “src” directory. The “pages” directory contains the pages of your site, and the “components” directory contains reusable components that can be used across your site.

GatsbyJS project is very active in development, so the directory might contain different files depending on when you’re reading this article. At the time of writing this article, the pages directory contains 5 files. Each file is an example of a specific type of page Gatsby supports.
For example, index.js is the default page can be viewed upon visiting http://localhost:8000. If you open index.js, you will notice it is importing different components, including StaticImage component on the page.
page-2 is the simplest gatsbyjs static page. using-ssr.js is an example of a server-side rendered page. We will learn more about SSR later in the series. We can use jsx and tsx to create our pages. using-typescript.tsx shows how we can use typescript in our gatsby pages.
404.js, as the name suggests, is rendered when the user visits a non-existing page.
To add new pages to your site, create a new file in the “pages” directory and add your content using React components.
import * as React from 'react'
const Test = () => {
return (
<h2>Hello world!</h2>
)
}
export default TestAdd new files to the “components” directory to create reusable components and import them into your pages.
Do not worry about importing components or creating pages, we will cover how to create pages in GatsbyJS later in the series.
Creating GatsbyJS site from starters
GatsbyJS team and community have created different Gatsby starters for users. For example, if you plan to create a Gatsby site sourcing data from a headless WordPress site, you do not have to start from scratch. There is a starter to get you started with your project.
Here is how we can create a site from a starter –
npx gatsby new gatsby-starter-wordpress-homepage https://github.com/gatsbyjs/gatsby-starter-wordpress-homepageYou can find more interesting starters in starters library.
Step 7: Deploy Your GatsbyJS Site
Once you’ve made the necessary changes to your GatsbyJS site, you can deploy it to the web. Many options for deploying GatsbyJS sites include Netlify, GitHub Pages, and AWS Amplify. Almost all popular services provide free plan allowing users to host small gatsby sites for free.
In a separate article, we will discuss in detail about how to deploy GatsbyJS sites.
Conclusion
In this article, we provided a step-by-step guide for setting up a new GatsbyJS project. We covered the installation of Node.js and npm, the installation of the Gatsby CLI, creating a new GatsbyJS project, starting the development server, customizing your site, and deploying your site.
We hope this article has been informative and helped you get started with GatsbyJS. In the next article, we will cover how to work with data in GatsbyJS.
LinuxAndUbuntu Newsletter
Join the newsletter to receive the latest updates in your inbox.




