No doubt that WordPress is the most popular CMS on the Internet. With WordPress, we can create almost every type of website, from simple blogs to professional-looking eCommerce stores. But is it still relevant to use WordPress in 2024? This is what we're going to discuss in this article.
I started my blog with a hosted CMS called Weebly in 2014. The blog ran perfectly fine, but as I started getting more traffic, I needed more tools to easily manage my blog, which Weebly lacked. I covered my entire experience with Weebly and how I migrated from Weebly to WordPress in the article How to migrate From Weebly To Wordpress.

Building our own website has become extremely easy. Most website builders provide drag-and-drop functionality that attracts people, makes them sign up, and creates something wonderful. As your website traffic grows, you get to know about WordPress; you realize you made a mistake. WordPress is the best CMS for bloggers.
Anyway, after migrating to WordPress, I was not short of tools and plugins. WordPress's WYSIWYG editor back then was the default editor and was smooth. Later on, the inline editor came out, which further enhanced the writing experience. This was a huge upgrade compared to Weebly's drag-and-drop editor.
Google's Core Web Vitals Update
But fast forward to 2020 when Google introduced Core Web Vitals. Earlier, good site performance was recommended to improve visitors' user experience, but if your website loaded a little bit slow, it would not cost your website to lose ranking in search engine. But after this update, everything changed. After Google introduced Core Web Vitals, it started performing tests on pages and moved the pages up or down in the search results depending on the pages passed the tests or not.
In other words, this update made it compulsory for sites to perform well, or I should say extraordinarily, to rank on the first page of Google. All of a sudden, almost all websites were broken until they followed Google's recommended practices. So almost everyone lost traffic, either temporarily or permanently (depending on how quickly they fixed their websites).
What are Core Web Vitals (CWV)?
Core Web Vitals are a set of metrics that Google uses to check a page's real-world user experience. It does not only check how quickly the page loaded but also checks the interactivity and visual stability of that page. For example, by measuring Largest Contentful Paint (LCP), it finds out how quickly the main content of the page loaded. The LCP value must be 2.5 seconds or less to pass this test.
Similarly, we have FID (First Input Delay) and CLS (Cumulative Layout Shift) that measure a page's user experience. First Input Delay, as Google demonstrated in a blog post, measures the time when the visitor starts interacting with the elements to the time when the web browser starts responding to those interactions. In short, when a page loads, it should quickly become ready to respond to the user's actions; otherwise, the user may leave the page.
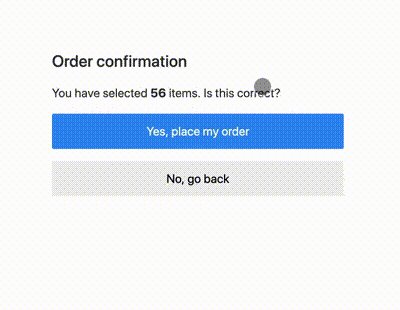
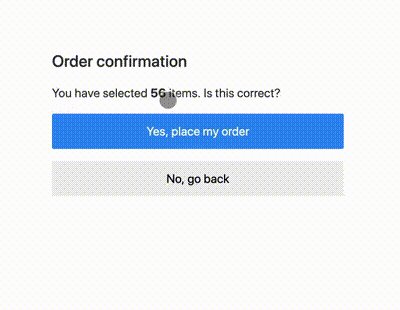
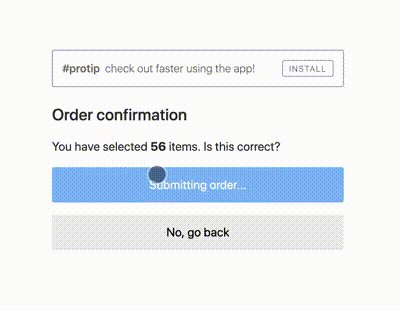
Cumulative Layout Shift measures a page's stability and is very hard to maintain if you're showing ads on your website. CLS measures the unexpected layout shift that occurs during the entire lifecycle of the page. You may have noticed layout shifts when images on the page start to load. As the images load, they start to consume space, which makes the rest of the content move from its initial position.
In the image below, you can easily understand how the layout shift can cause a poor user experience.

Problems with Core Web Vitals
Core Web Vitals are there to improve user experience, but for developers, it can be painful to maintain a page's core web vitals. If you decide to show a widget on the page that loads data from external sources, it will be difficult for sites to avoid losing CWV scores. The visitor will have to wait for the data to load before seeing it on the screen. The CWV metrics' values are very high, making it difficult for WordPress-like systems to maintain.
How WordPress Helps Pass Core Web Vitals Tests
With WordPress, the problem becomes even harder to troubleshoot and fix. WordPress is designed to create dynamic websites. Each page you visit, WordPress queries the page's data from the database, prepares the output, and sends the response back to the user. This process takes a long time and primarily affects LCP.
To fix the problem, one may use a cache plugin that stores a copy of each response on the disk. When a first-time user visits a page, the data is queried from the database, the output is prepared, sent, and saved. Afterwards, all such requests are resolved by sending the user the pre-saved response, hence avoiding hitting the database each time. It reduces database load and is expected to improve CWV scores.
The cache plugin may sound like a plan, but it fixes one thing and breaks another. For example, some cache plugins may inadvertently render JavaScript or CSS files in a way that blocks page rendering. I don't remember ever coming across any cache plugin that does not load render-blocking JavaScript. Render-blocking JavaScript is a nightmare for almost all WordPress users. A ton of unnecessary JavaScript and CSS is already loaded by WordPress themes, and the cache plugin makes the situation even worse.
Secondly, with the cache plugin enabled, the site may not show dynamic content well, which can also impact CWV scores.
WordPress Themes
After Google introduced the CWV update, almost all popular existing WordPress themes updated their themes to pass CWV tests. With screenshots included on the theme's sales page, it became lucrative to buy them and try them out. Little did people know that it requires much more than that. Just buying a theme won't do it.
WordPress itself is a very resource-intensive CMS. The themes' demos that show CWV tests passing in real-time may be hosted on a powerful server. If you're hosting your website on shared hosting, never expect the same results when you have that theme on your website.
On top of that, I have never come across any theme sellers or developers simulating the ads on their websites. In real life, the majority of blogs show ads. So demos should also show the CWV metrics when ads are enabled on their themes. Instead, they show static images to highlight the ad places in the theme.
Do not be surprised if an expensive theme does not get you a perfect or at least passing CWV scores. Those demos you watched and tested were set up in a different environment and hosted different (mostly static) content.
WordPress Powering Enterprises
It's true that WordPress is used by several enterprises that get millions of traffic every month. If you test their websites, you will find out that their websites pass every test. This might make you think that if they (billionaires) can use WordPress for hosting their business website, then why not me?
But you're missing a point. They're millionaires or may even be billionaires, so they have a dedicated team of developers to develop for them a custom solution. If you visit websites like the Skype Blog that are hosted using WordPress, you'll notice how simple they are. They're not loading any ads; you will most likely never find the theme any of them are using. Mostly, enterprises build their own custom themes and most likely tweak the CMS to make it further improve the ultimate outcome.
For small creators and even middle-sized businesses, it may not be intelligent to regularly maintain a custom solution. Since WordPress receives regular updates, for almost all custom solutions to continue to work, they should be regularly updated as well. It takes time and a lot of money.
What's the Solution?
After years of tweaking my own WordPress website, I've come to the conclusion that it's impossible for small and medium-sized creators to regularly maintain stability. I could never afford to disable the ads since it's the primary income source from this blog.
With cache plugins and even popular lightweight WordPress themes like GeneratePress, there could never be 100% of pages passing CWV tests. I agree WordPress is a great content management system for websites that need to serve dynamic content, but with modern search engine updates, each web page must perform well to stay in the business. It does not matter if you're hosting a simple blog or an eCommerce store.
For Blogs
Depending on the type of website, one can utilize different solutions. For example, LinuxAndUbuntu is a blog. I don't need fancy widgets on the sidebar, so I can move to a better blogger-friendly CMS called Ghost.
Ghost CMS
Ghost is a free and open-source CMS. It's designed with minimalism in mind, focusing on essential features for content creation. It avoids unnecessary bloat, resulting in faster loading times and improved CLS and FID. Ghost's database queries are streamlined for content retrieval, unlike WordPress where database queries are more complex and involve heavier database interactions.
Focuses on Quality Over Quantity
The CMS focuses on quality over quantity. Ghost provides required features in the core so one does not have to install additional plugins. For example, in WordPress, you will need to install a heavy plugin to create a membership option. In Ghost, it's built into the core.
Built-in Caching and Asset Optimization
Ghost includes a built-in caching mechanism that makes assets such as images load faster, improving the CWV scores.
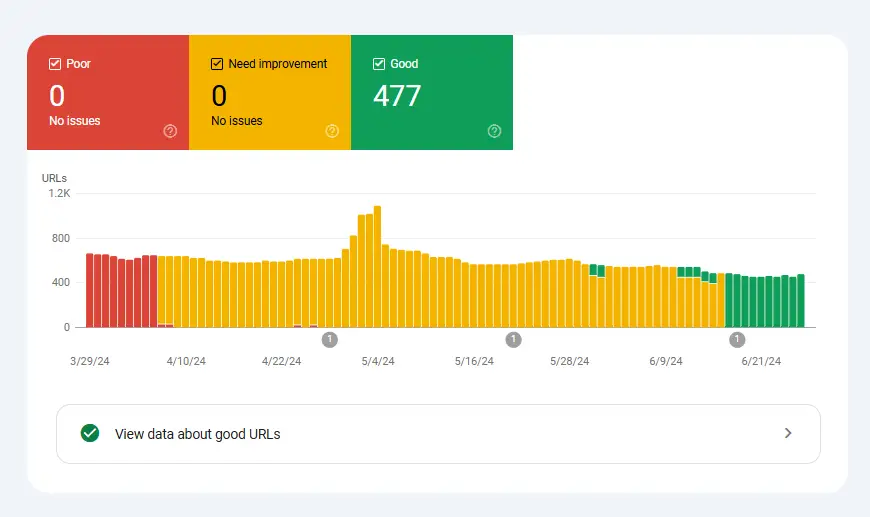
After I migrated my website from WordPress to Ghost, all Core Web Vitals tests passed for the first time since Google introduced them. The above results are not complete. Pages are still getting scanned and updated, so I expect more pages to pass Core Web Vitals over time.

BTW, after migrating my website to Ghost, I cut-down my server expenses by almost half by downgrading it from 12GB memory instance to 8GB memory.
For eCommerce & other websites
While for bloggers it's somewhat easy to migrate to Ghost or other JavaScript platforms to host faster-loading websites, for websites such as eCommerce stores and other custom websites, one needs to carefully choose a solution. They can either migrate to a solution that excels in hosting shopping websites or build their own custom website using React-based frameworks such as Gatsby or Next.js.
Both of these frameworks allow developers to build lightning-fast websites since they are designed to optimize core web vitals from the ground up. It's a time-consuming process, and if you're not already a developer, you may need to hire one. In both cases, it's not going to be a simple solution if you're not already familiar with development, but it's the best one if you know how to do it.
For bloggers and small eCommerce stores, I am already working on creating a custom solution. Modern websites don't have to load dynamically; we can build static websites or even partially static websites and serve them extremely fast to users.
Conclusion
In this article, we discussed the challenges of maintaining the website performance in 2024, and the options we have to take. In the next article, I will show you in detail about how to create a blog with Ghost or how to migrate from WordPress to Ghost. See you soon.

